
Türkçede “şema tasarımı” anlamına gelen wireframe, yapısal düzeyde bir web sitesi tasarlamanın bir yoludur. Web sitesinin gereksinimlerini karşılamak için içeriği ve işlevselliği düzenlemek amacıyla yaygın olarak kullanılır. Kullanıcı deneyimi anlamına gelen UX (User Experience) ve kullanıcı arayüzü anlamına gelen UI (User Interface) açısından oldukça önemlidir. Wireframe, görsel tasarım ve içerik eklenmeden önce bir web sitesinin temel yapısını oluşturmak için geliştirme sürecinin başında kullanılır.
Low-Fidelity ve high-fidelity olmak üzere iki tür wireframe vardır. Peki low-fidelity nedir? High-fidelity nedir? Wireframe tasarımında detaylar nasıl belirlenir? Wireframe elemanları nelerdir? Wireframe kullanımı nasıldır? Wireframe araçları nelerdir? Yazımızda bu konular hakkında merak edilen detayları sizlerle paylaşacağız.

Low-Fidelity
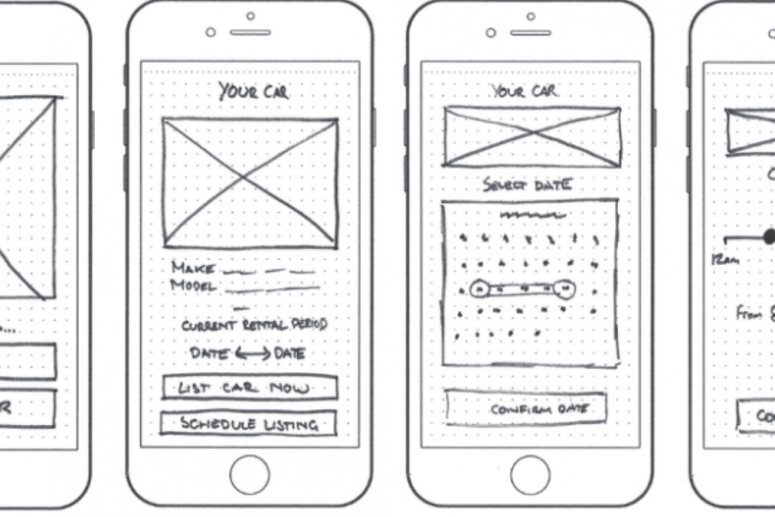
Low-Fidelity, web sitesindeki basit detayları kapsar. Bu tasarımlar, gelecekteki bir ürün için ilk izlenimlerdir. Ekip üyelerinin tasarım fikirlerini ve kavramlarını değerlendirmelerine yardımcı olan oluşturma hızı ve tasarımın basitliği en önemli low-fidelity özellikleridir. Ürün ekibinin belirli bir yaklaşımı benimsemeden önce tasarım fikirlerini ve kullanıcı akışlarını test etmesine olanak tanır.
High-Fidelity
Hihg-Fidelity, ürün tasarımının son aşamasına çok yakındır. İçerik, görsel stiller ve animasyonlu geçişler gibi özelliklerle, ürünün tamamlanmaya yakın görünmesini ve çalışmasını sağlamak için yardımcı olur. Tasarımlar; yüksek piksel, üretime hazır ve etkileşimli prototiplerle gösterilir. Bu tasarımlar dijital prototip oluşturma veya kodlama araçları kullanılarak oluşturulur.
Wireframe Tasarımında Detayların Belirlenmesi
Wireframe tasarımında detaylar belirlenirken öncelikle ürünün detay ölçeğinin belirlenmesi gerekir. Şema tasarımının kimlere hitap edeceğini ve ne amaçla sunulacağını belirlemek önemlidir. Sonrasında fikirlerin netleştirilmesi ve tasarımın ihtiyaçlarının belirlenmesi için low-fidelity uygulanmalıdır. Ayrıca gereksinimlere bağlı olarak, yüksek detaylı tasarımlar için high-fidelity kullanılmalıdır.
Wireframe Elemanları Nelerdir?
Wireframe elemanları; bilgi tasarımı (information design), navigasyon tasarımı (navigation design), ve arayüz tasarımı (interface design) olmak üzere 3’e ayrılır. Bu kavramları şu şekilde açıklayabiliriz:
- Bilgi Tasarımı: Bilgilerin anlaşılmasını kolaylaştıracak şekilde yerleştirilmesini ve öne çıkarılmasını sağlayan sunumdur.
- Navigasyon Tasarımı: Kullanıcının web sitesinde veya uygulama içerisinde sayfalar ve ekranlar arasında hareket etmesini sağlayan ekran araçlarını sağlayan tasarımdır.
- Arayüz Tasarımı: Kullanıcıların sistemin işlevselliği ile etkileşime girmemesini sağlayan arayüz elemanlarını kapsar.
Wireframe Kullanımı
Şema tasarımı, geliştirilen projede ekibin doğru kararlar alması, UX ve UI çalışmalarını eksiksiz bir şekilde yürütebilmesi için kolaylıklar sağlar. Wireframe kullanımının sağladığı avantajları şu şekilde sıralayabiliriz:
1. Ürün fikirleri ekipler tarafından daha kolay ifade edilir ve anlaşılır bir hale gelir. Ürüne dair fikirler yorumlama olmadan sunulur, böylelikle proje yönetimi kolaylaşır.
2. Geri bildirimler ile düzeltmeler sağlanır. Son kullanıcılar, tasarım ekibi, geliştirici ekibi ve sponsorlar ürünün gelişim aşamasını gözden geçirerek geri bildirimde bulunurlar. Bu sayede ürün daha tamamlanmadan gelişim aşamasında eksiklikler giderilir ve iyileştirmeler yapılır.
3. Özellikler ve gereksinimler netlik kazanır. Wireframe, sayfa ve ekranlarda sunulması gereken bilgiler ve bu bilgiler arasındaki akışlar için öncelik sırası oluşturmayı sağlar. Bu sayede kullanıcılar ve işlevsellik kolayca analiz edilebilir, ürüne en uygun olan tasarım yapılabilir.
Wireframe Araçları
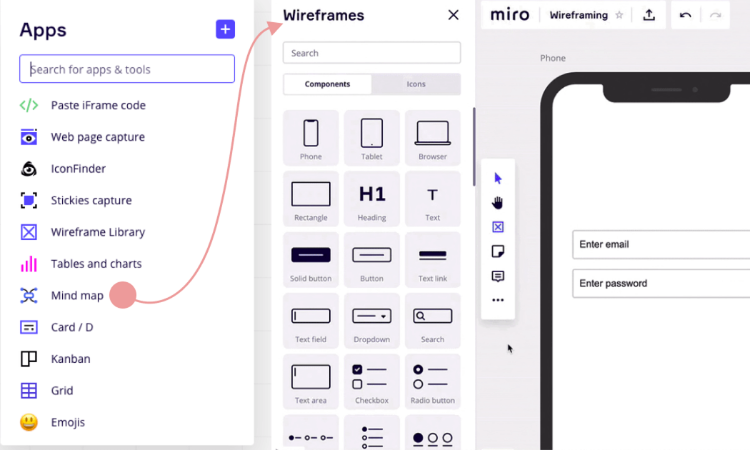
İnternette şema tasarımı için kullanabileceğiniz birçok araç bulunur. Yaygın olarak kullanılan wireframe araçlarını şu şekilde sıralayabiliriz:
- Sketch
- Adobe XD
- Figma
- UXPin
- MockFlow
- Justinmind
Bu yazımızda wireframe (şema tasarımı) hakkında merak edilen detaylar hakkında bilgiler vermeye çalıştık. Daha fazlası hakkında bilgi almak için diğer içeriklerimize göz atabilirsiniz. RDC Partner olarak internet, telekomünikasyon ve kurumsal sınıf çözümleri aracılığı ile yüksek kalitede dijital hizmetler sunuyoruz. Yazılım çözümlerimizden faydalanmak, ürün ve hizmetlerimiz hakkında daha fazla bilgi sahibi olabilmek için sitemizi inceleyebilirsiniz. İletişim kanallarımızdan birini kullanarak bizimle iletişime geçebilirsiniz.
Dikkatinizi Çekebilir: Yazılım Şirketleri Ne İş Yapar?